今回のテーマ
- Web でグラフを手軽に扱う方法について
Web でグラフを表示するには? Incremental
- ソフトで作成したグラフ画像を貼る Incremental
- Excel
- gnuplot
- Excel
- サーバサイドでグラフ生成
- クライアントサイドでグラフ生成
なぜ JavaScript を使うか Incremental
- HTML5 の Canvas タグ
- ブラウザの性能が大きく向上
- ライブラリの充実
Canvas について Incremental
- HTML5 で新しく追加された仕様
- ブラウザ上での描画をサポート
- JavaScript の使用が前提
Canvas のサンプル
<canvas id="sample" width="140" height="140"></canvas> <script type="text/javascript"> var canvas = document.getElementById('sample'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20, 20); ctx.lineTo(120, 20); ctx.lineTo(120, 120); ctx.lineTo(20, 120); ctx.fill(); ctx.stroke(); </script>
jqPlot の紹介 Incremental
- jqPlot
- jQuery のプラグイン
- 配列を渡すとグラフを生成
- [ [x1, y1], [x2, y2], [x3, y3], … , [x100, y100] ]
- プラグイン形式で機能追加 Incremental
- 棒グラフ、円グラフ、…
- 選択した箇所の数値をハイライト表示
- グラフ拡大
- ドラッグ & ドロップでグラフを操作
- 棒グラフ、円グラフ、…
基本的な使い方
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ var data = [[0, 4], [1, 5], [2, 3], [3, 19]]; $.jqplot('chart1', [data], { title: '折れ線グラフ' }); }); </script> <div id="chart1" style="width:80%"></div>
棒グラフ
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script src="js/jqplot/jqplot.barRenderer.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; var data = [[2, 4], [4, 5], [6, 3], [8, 19]]; var data2 = [8, 5, 2, 3, 3, 19, 1, 5]; $.jqplot('chart2', [data, data2], { title: '折れ線グラフと棒グラフ', series: [ { renderer: $.jqplot.BarRenderer, rendererOption: { barMargin: 120 } }, {} ] }); }); </script> <div id="chart2" style="width:80%"></div>
円グラフ
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script src="js/jqplot/jqplot.pieRenderer.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; var data = [['PHP',8], ['Ruby',5], ['Python',3], ['Perl',7]]; $.jqplot('chart3', [data], { title: '円グラフ', seriesDefaults: { renderer: $.jqplot.PieRenderer}, legend: {show: true} }); }); </script> <div id="chart3" style="width:80%"></div>
選択した箇所をハイライト表示
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script src="js/jqplot/jqplot.highlighter.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; var data = [[0, 4], [1, 5], [2, 3], [3, 19]]; $.jqplot('chart5', [data], { title: 'ハイライト表示', highlighter: {sizeAdjust: 7.5} }); }); </script> <div id="chart5" style="width:80%"></div>
グラフ拡大
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script src="js/jqplot/jqplot.cursor.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; var data = [[0, 4], [1, 5], [2, 3], [3, 19]]; $.jqplot('chart6', [data], { title: 'グラフ拡大', cursor: {zoom:true, showTooltip:false} }); }); </script> <div id="chart6" style="width:80%"></div>
グラフをドラッグで操作
- ソースコード
<script src="js/jqplot/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="js/jqplot/jquery.jqplot.min.js" type="text/javascript"></script> <script src="js/jqplot/jqplot.dragable.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $.jqplot.config.enablePlugins = true; var data = [[0, 4], [1, 5], [2, 3], [3, 19]]; $.jqplot('chart7', [data], { title: 'グラフをドラッグで操作' }); }); </script> <div id="chart7" style="width:80%"></div>
応用例1: きたくグラフの紹介
- きたくグラフとは
ついったーでつぶやいた「きたく(帰宅)」というツイートの時刻をグラフ化 することで、忙しさを可視化します
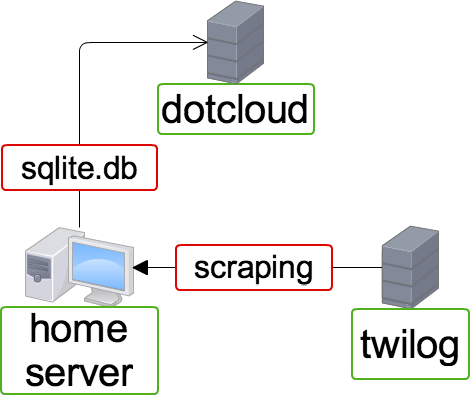
きたくグラフの構成
- URL: http://www.kitaku.dotcloud.com/graph/index
- Server: dotcloud(PaaS)
- WAF: Django(Python)
- DB: sqlite3

応用例2: グラフエディタ
グラフエディタについて
- 動的にグラフを生成
- keyup, フォーム要素追加/削除のイベント時にグラフ更新
- 複数の canvas タグを一つにまとめて画像を生成
- 3rd Party のプラグインを使用してラベルを表示
関連URL
- jqPlot
- jQuery 日本語リファレンス
- Line labels for pie chart in jqPlot
- jqplot-users | Google グループ
- きたくグラフ
- 本資料のURL